3. 明亮度
1)iOS 7比iOS 6要光亮多了,界面也看起来更开阔,透气的空格无处不在,整体的界面风格也更加均匀。下图是iOS 6的一系列应用拼图。

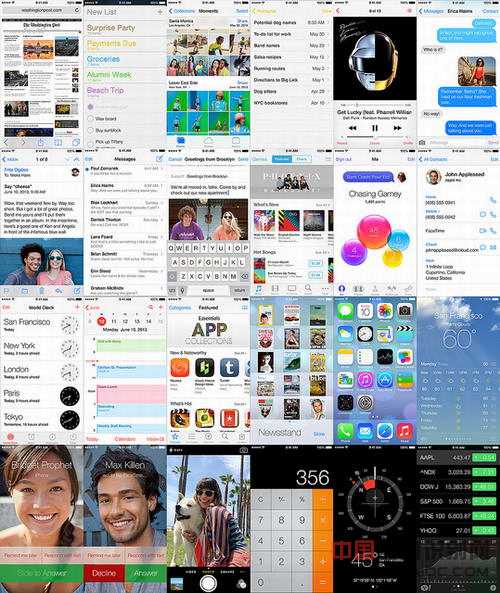
2)下图是iOS 7的一系列应用拼图,可以发现它在尽可能的情况下趋向相同的屏幕风格。

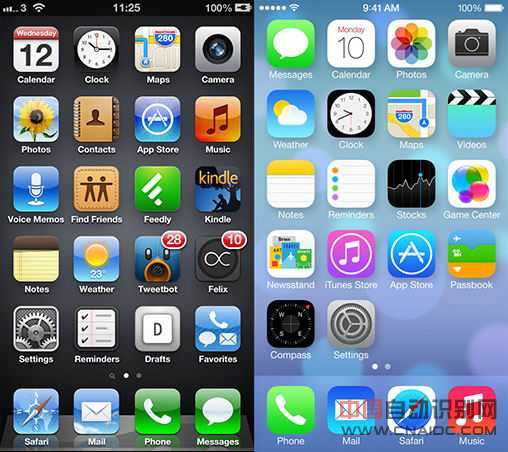
3)下面是把两张大图拼在一起的效果。

如果减少颜色的复杂性,就可以看得更明显。等于是iOS 6几个不同的视觉风格在iOS 7上已经变成了两个主要的主题:纸张般的、明亮的风格占据75%;剩下的就是暗色的实用风格。

4. 主屏幕

目前争论最多的似乎是主屏幕,特别是它的新图标,主屏幕更多的是一个桌面启动器,你会经常访问,但不会一直盯着它。 iOS 7的主屏幕比iOS 6要明亮、简单,图标间的间距也有了变化,单个图标的像素也看起来更大了,下面的文字标签也变大了,最下面一排应用图标垫了一层浅浅的“磨砂板” 设计。
总的来说,牺牲了边界,换取了图标的易读性,更加突出图标的内容。
但是设计上有些小问题(拐角的半径、 内容的强调形式、梯度的不一致、背景的反差以及那几个被人诟病的图标,比如Note和Reminder, 就设计地过于抽象和空洞了)。这些完全是主观上的问题,苹果应该可以解决。我们也相信苹果在正式版本发布的时候会做一些小改变的。
小结——设计重心回归内容
从本质上来说,iOS 7舍弃了人工制品的花哨,回归到了设计的本质,致力于追求简单,达到直击内容的目的。之前的光泽感、斜边缘、阴影和边界将一去不复返。视觉上不再是让精致的图标要让我们集中、紧张,吸引我们的全部注意力,而是尽可能地放松,去关注应用图标所关注的内容。
如果说以前的设计是为小白用户而存在的,现在的就是为了成熟的移动用户设计的, 更加注重感情和直觉,而不是那些精致的边框。iOS 7现在希望达到的目的是:“你用着设备想的更多的而是这个设备、这个应用怎么提高我的生活?让用户把注意力转移到任务、内容上面,而不是被过度追捧的设计哲学” 对我广大用户来说,现在唯一的问题只剩下:“iOS 7想长大,想成熟,但是用户们愿不愿意呢?”