目前整个设计的趋势是让UI少一些修饰,之前的苹果推崇拟物化设计,让用户一目了然那个东西是干什么的。此次iOS 7的设计却让整个调调发生了变化,总的来说,手势没变、区别也很小,最大的变化就是审美变了。
1. 颜色和边界

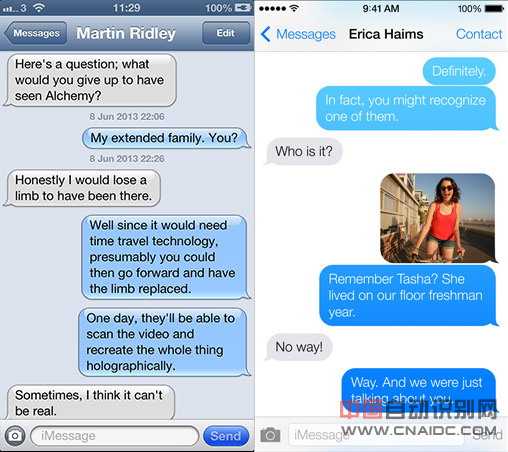
iOS 7的颜色和边界在这个应用上有很明显的区别。iOS 7舍弃了边界,依靠色彩来体现交互、信息的分隔;相应地控制也变成了隐形的,基于标签或者图标以及主题颜色(每个应用都有不同,联系人用蓝色、 音乐用红色、 笔记用黄色)的控制。另外细长的字体并不是所有人都看得惯,但是事实就是之前iOS 6那个边框就这样被移开了。
2. 扁平化

严格来说iOS 7不是完全扁平化的,界面还有微妙的阴影、灯光效果、渐变以及视差效果。一句话,它当然变平了,但不是纯粹二维的。
扁平化的直接目的是要强调内容而非介质,所以相对于iOS6,iOS 7上应用重点在内容上强调了它的美学和概念特性,功能和信息装饰则只出现在必要的地方。所以以下面的应用为例,桌面应用没有很明显的强调该应用的功能、控制感,重点只关注 “做事情” 的清单。
新界面的发光非常明显,顶部的导航按钮就像互联网上的“
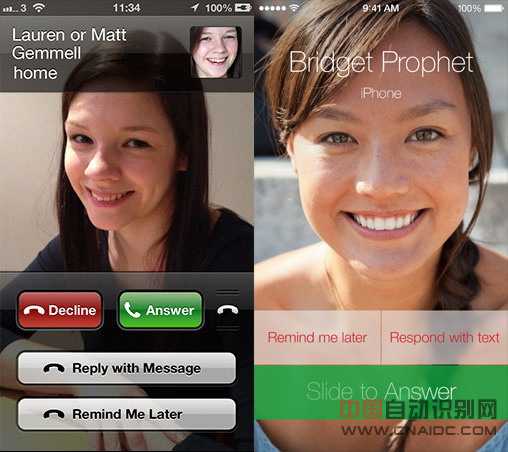
下面是接电话的界面

之前的凸凹变化、握柄、压花、阴影、内发光、硬按钮边界等设计元素占去了60%的显示屏空间。新版本则直接让你看到来电者的大照片,旁边有几个选项(字符)挂在旁边可供你选择。